Flex
Type definition
type TFlexStyle =
| 'Flex.Column'
| 'Flex.Row'
| 'Flex.Wrap'
| 'Flex.AlignContent.Start'
| 'Flex.AlignContent.Center'
| 'Flex.AlignContent.End'
| 'Flex.AlignContent.SpaceAround'
| 'Flex.AlignContent.SpaceBetween'
| 'Flex.AlignContent.Stretch'
| 'Flex.AlignItems.Start'
| 'Flex.AlignItems.Center'
| 'Flex.AlignItems.End'
| 'Flex.AlignItems.Stretch'
| 'Flex.JustifyContent.Start'
| 'Flex.JustifyContent.Center'
| 'Flex.JustifyContent.End'
| 'Flex.JustifyContent.SpaceAround'
| 'Flex.JustifyContent.SpaceBetween'
| 'Flex.JustifyContent.SpaceEvenly'
| 'Flex.1'
| 'Flex.2'
| 'Flex.3'
| 'Flex.4'
| 'Flex.5'
| 'Flex.6'
| 'Flex.7'
| 'Flex.8'
| 'Flex.9'
| 'Flex.10';
Usage
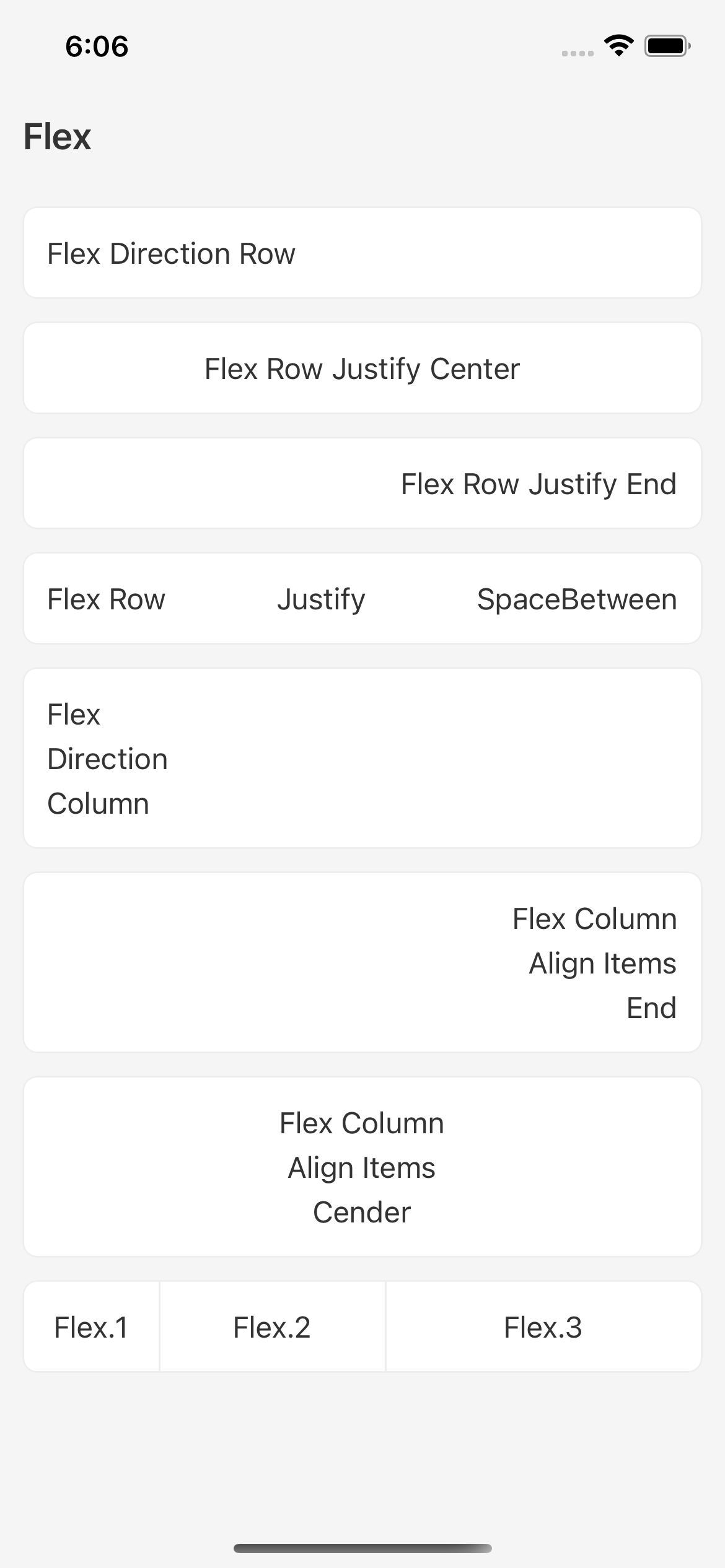
<Stylish.View
styleNames={[
'Flex.Row',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex </Stylish.Text>
<Stylish.Text>Direction </Stylish.Text>
<Stylish.Text>Row</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Row',
'Flex.JustifyContent.Center',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex Row </Stylish.Text>
<Stylish.Text>Justify </Stylish.Text>
<Stylish.Text>Center</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Row',
'Flex.JustifyContent.End',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex Row </Stylish.Text>
<Stylish.Text>Justify </Stylish.Text>
<Stylish.Text>End</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Row',
'Flex.JustifyContent.SpaceBetween',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex Row</Stylish.Text>
<Stylish.Text>Justify</Stylish.Text>
<Stylish.Text>SpaceBetween</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Column',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex</Stylish.Text>
<Stylish.Text>Direction</Stylish.Text>
<Stylish.Text>Column</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Column',
'Flex.AlignItems.End',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex Column</Stylish.Text>
<Stylish.Text>Align Items</Stylish.Text>
<Stylish.Text>End</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Column',
'Flex.AlignItems.Center',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Padding',
'Margin.Bottom',
]}>
<Stylish.Text>Flex Column</Stylish.Text>
<Stylish.Text>Align Items</Stylish.Text>
<Stylish.Text>Cender</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.Row',
'Border',
'Border.Radius',
'BackgroundColor.White',
'Border.Color.Primary2',
'Margin.Bottom',
]}>
<Stylish.View
styleNames={[
'Flex.1',
'Flex.AlignItems.Center',
'Padding',
'Border.Right',
'Border.Color.Primary2',
]}>
<Stylish.Text>Flex.1</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Flex.2',
'Flex.AlignItems.Center',
'Padding',
'Border.Right',
'Border.Color.Primary2',
]}>
<Stylish.Text>Flex.2</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={['Flex.3', 'Flex.AlignItems.Center', 'Padding']}>
<Stylish.Text>Flex.3</Stylish.Text>
</Stylish.View>
</Stylish.View>