TouchableOpacity
Type definition
Ref: TBackgroundColorStyle, TBorderStyle, TFlexStyle, TMarginStyle, TPaddingStyle, TBadgeStyle, TButtonStyle, TFormStyle, THorizontalStyle, TListStyle, TScreenStyle, TTagStyle
type TTouchableStyle =
| TBackgroundColorStyle
| TBorderStyle
| TFlexStyle
| TMarginStyle
| TPaddingStyle
| TAvatarJacketStyle
| TBadgeStyle
| TButtonStyle
| THorizontalStyle
| TFormStyle
| TListStyle
| TScreenStyle
| TTagStyle;
Usage
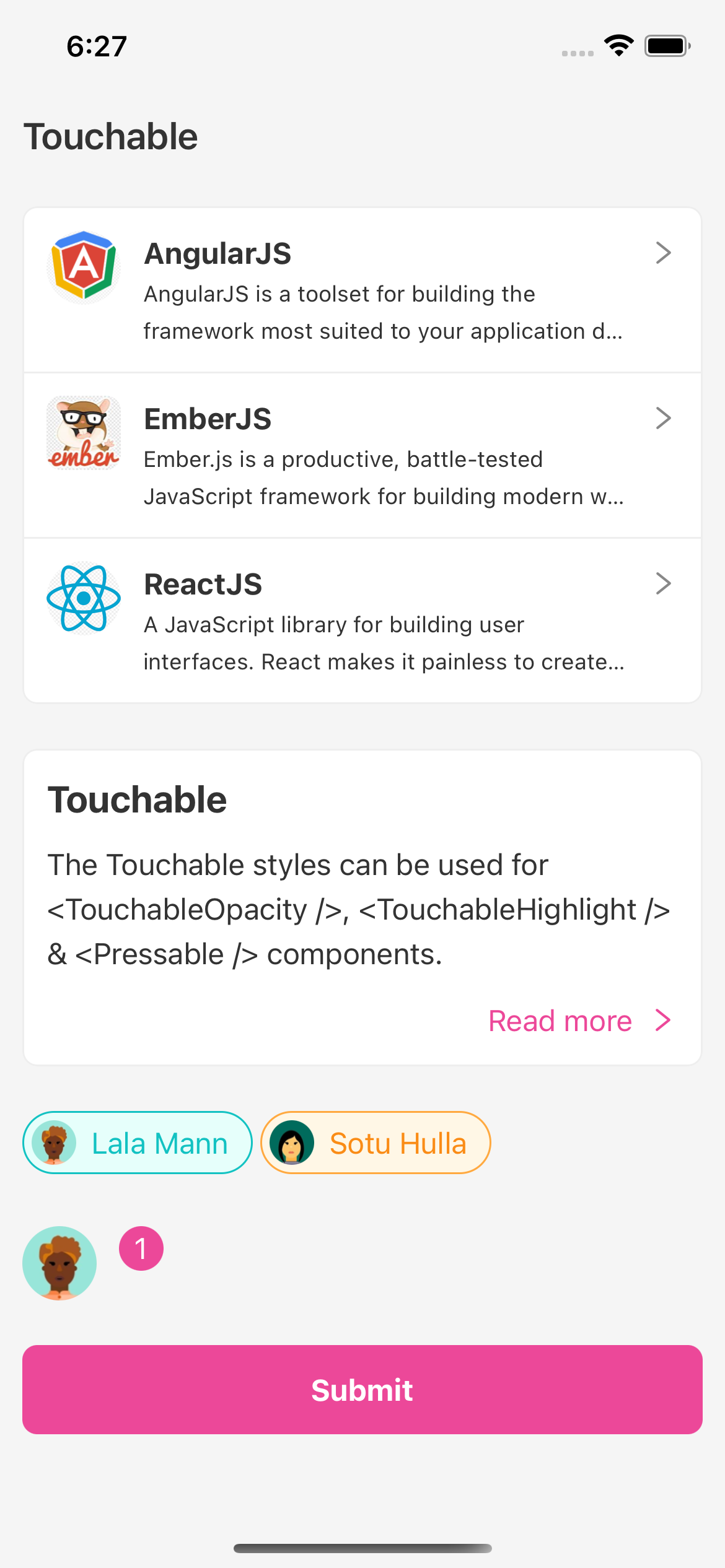
<Stylish.View styleNames={['List', 'BackgroundColor.White', 'Margin.Bottom.Large', 'Border', 'Border.Radius', 'Border.Color.Primary2']}>
<Stylish.TouchableOpacity styleNames={['List.Item', 'Border.Bottom', 'Border.Color.Primary1']}>
<Stylish.View styleNames={['List.Item.Left']}>
<Stylish.Image styleNames={['Avatar']} source={require('../images/angularjs-logo.png')} />
</Stylish.View>
<Stylish.View styleNames={['List.Item.Body']}>
<Stylish.Text styleNames={['Bold']}>
AngularJS
</Stylish.Text>
<Stylish.Text styleNames={['Small']} numberOfLines={2} ellipsizeMode="tail">
AngularJS is a toolset for building the framework most suited to your application development.
</Stylish.Text>
</Stylish.View>
<Stylish.View styleNames={['List.Item.Right']}>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Secondary']} />
</Stylish.View>
</Stylish.TouchableOpacity>
<Stylish.TouchableOpacity
styleNames={['List.Item', 'Border.Bottom', 'Border.Color.Primary1']}>
<Stylish.View styleNames={['List.Item.Left']}>
<Stylish.Image styleNames={['Avatar', 'Avatar.Square']} source={require('../images/emberjs-logo.jpeg')} />
</Stylish.View>
<Stylish.View styleNames={['List.Item.Body']}>
<Stylish.Text styleNames={['Bold']}>EmberJS</Stylish.Text>
<Stylish.Text styleNames={['Small']} numberOfLines={2} ellipsizeMode="tail">
Ember.js is a productive, battle-tested JavaScript framework for building modern web applications.
</Stylish.Text>
</Stylish.View>
<Stylish.View styleNames={['List.Item.Right']}>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Secondary']} />
</Stylish.View>
</Stylish.TouchableOpacity>
<Stylish.View styleNames={['List.Item']}>
<Stylish.TouchableOpacity styleNames={['List.Item.Left']}>
<Stylish.Image styleNames={['Avatar']} source={require('../images/reactjs-logo.png')} />
</Stylish.TouchableOpacity>
<Stylish.TouchableOpacity styleNames={['List.Item.Body']}>
<Stylish.Text styleNames={['Bold']}>ReactJS</Stylish.Text>
<Stylish.Text styleNames={['Small']} numberOfLines={2} ellipsizeMode="tail">
A JavaScript library for building user interfaces. React makes it painless to create interactive UIs.
</Stylish.Text>
</Stylish.TouchableOpacity>
<Stylish.TouchableOpacity styleNames={['List.Item.Right']}>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Secondary']} />
</Stylish.TouchableOpacity>
</Stylish.View>
</Stylish.View>
<Stylish.TouchableOpacity styleNames={['Border', 'Border.Radius', 'Border.Color.Primary2', 'BackgroundColor.White', 'Padding', 'Margin.Bottom.Large']}>
<Stylish.Text styleNames={['H4', 'Bold']}>TouchableOpacity</Stylish.Text>
<Stylish.Text>
The TouchableOpacity styles can be used for <TouchableOpacity />, <TouchableOpacityHighlight /> & <Pressable /> components.
</Stylish.Text>
<Stylish.View styleNames={['Flex.Row', 'Flex.JustifyContent.End', 'Flex.AlignItems.Center', 'Border.Radius', 'Margin.Top']}>
<Stylish.Text styleNames={['Color.Primary']}>Read more</Stylish.Text>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Primary', 'Margin.Left.Small']} />
</Stylish.View>
</Stylish.TouchableOpacity>
<Stylish.View styleNames={['Flex.Row', 'Margin.Bottom.Large']}>
<Stylish.TouchableOpacity
styleNames={['Tag', 'Tag.Small', 'Border', 'Border.Color.Cyan6', 'BackgroundColor.Cyan1']}>
<Stylish.Image source={require('../images/face-icon-2.png')} styleNames={['Avatar', 'Avatar.Small']} />
<Stylish.Text styleNames={['Color.Cyan6', 'Tag.Text']}>
Lala Mann
</Stylish.Text>
</Stylish.TouchableOpacity>
<Stylish.TouchableOpacity
styleNames={['Tag', 'Tag.Small', 'Border', 'Border.Color.Orange5', 'BackgroundColor.Orange1']}>
<Stylish.Image source={require('../images/face-icon-3.png')} styleNames={['Avatar', 'Avatar.Small']} />
<Stylish.Text styleNames={['Color.Orange6', 'Tag.Text']}>
Sotu Hulla
</Stylish.Text>
</Stylish.TouchableOpacity>
</Stylish.View>
<Stylish.View styleNames={['Flex.Row', 'Margin.Bottom.Large']}>
<Stylish.TouchableOpacity styleNames={['Avatar.Jacket', 'Margin.Right']}>
<Stylish.Image source={require('../images/face-icon-2.png')} styleNames={['Avatar']} />
</Stylish.TouchableOpacity>
<Stylish.TouchableOpacity styleNames={['Badge', 'BackgroundColor.Primary', 'Margin.Right']}>
<Stylish.Text styleNames={['Color.White']}>1</Stylish.Text>
</Stylish.TouchableOpacity>
</Stylish.View>
<Stylish.TouchableOpacity styleNames={['Button', 'BackgroundColor.Primary', 'Margin.Bottom.Large']}>
<Stylish.Text styleNames={['Color.White', 'Bold']}>
Submit
</Stylish.Text>
</Stylish.TouchableOpacity>