Margin
Type definition
type TMarginStyle =
| 'Margin'
| 'Margin.Top'
| 'Margin.Right'
| 'Margin.Bottom'
| 'Margin.Left'
| 'Margin.Mini'
| 'Margin.Small'
| 'Margin.Large'
| 'Margin.Top.Mini'
| 'Margin.Right.Mini'
| 'Margin.Bottom.Mini'
| 'Margin.Left.Mini'
| 'Margin.Top.Small'
| 'Margin.Right.Small'
| 'Margin.Bottom.Small'
| 'Margin.Left.Small'
| 'Margin.Top.Large'
| 'Margin.Right.Large'
| 'Margin.Bottom.Large'
| 'Margin.Left.Large';
Usage
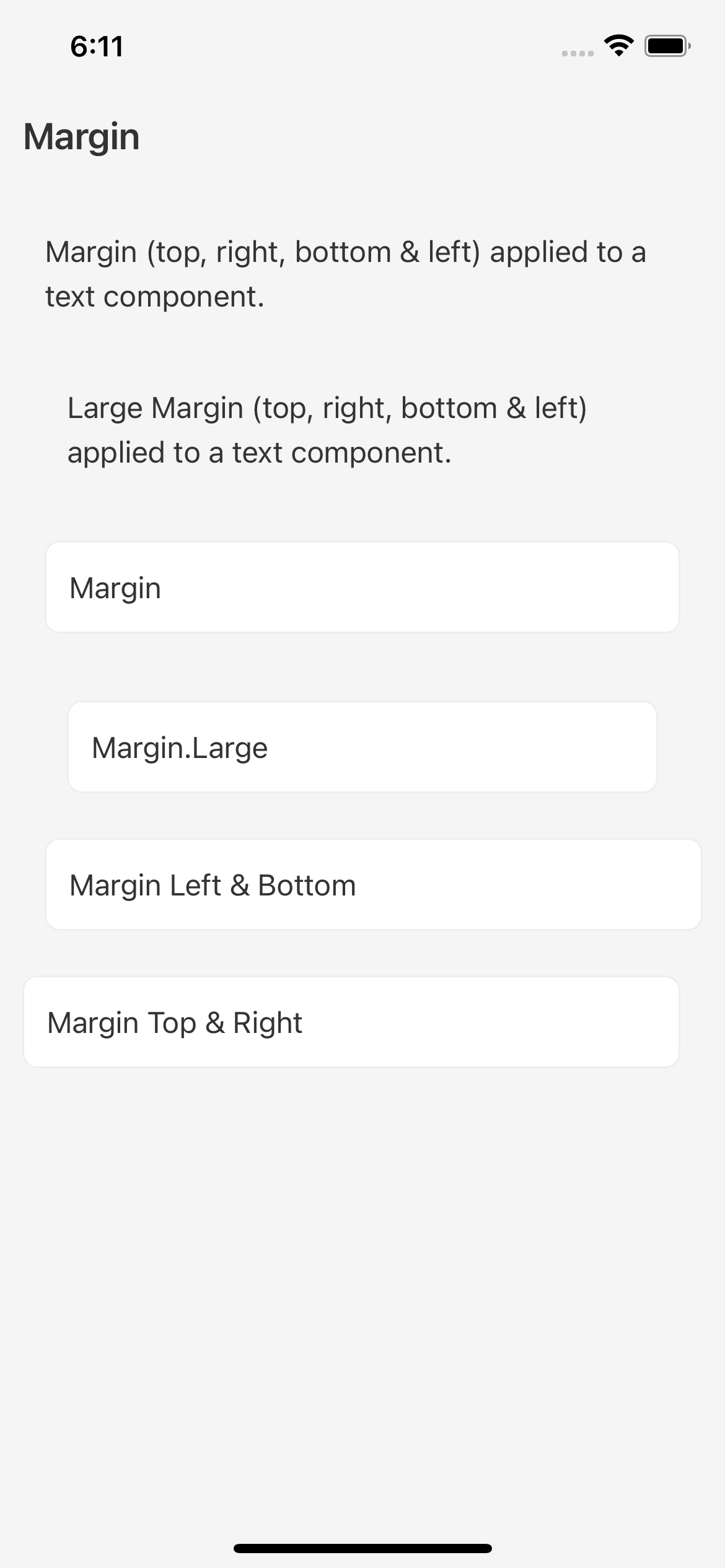
<Stylish.Text styleNames={['Margin']}>
Margin (top, right, bottom & left) applied to a text component.
</Stylish.Text>
<Stylish.Text styleNames={['Margin.Large']}>
Large Margin (top, right, bottom & left) applied to a text component.
</Stylish.Text>
<Stylish.View
styleNames={[
'Margin',
'Padding',
'Border',
'Border.Radius',
'Border.Color.Primary2',
'BackgroundColor.White',
]}>
<Stylish.Text>Margin</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Margin.Large',
'Padding',
'Border',
'Border.Radius',
'Border.Color.Primary2',
'BackgroundColor.White',
]}>
<Stylish.Text>Margin.Large</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Margin.Left',
'Margin.Bottom',
'Padding',
'Border',
'Border.Radius',
'Border.Color.Primary2',
'BackgroundColor.White',
]}>
<Stylish.Text>Margin Left & Bottom</Stylish.Text>
</Stylish.View>
<Stylish.View
styleNames={[
'Margin.Top',
'Margin.Right',
'Padding',
'Border',
'Border.Radius',
'Border.Color.Primary2',
'BackgroundColor.White',
]}>
<Stylish.Text>Margin Top & Right</Stylish.Text>
</Stylish.View>