TouchableHighlight
Type definition
Ref: TBackgroundColorStyle, TBorderStyle, TFlexStyle, TMarginStyle, TPaddingStyle, TBadgeStyle, TButtonStyle, TFormStyle, THorizontalStyle, TListStyle, TScreenStyle, TTagStyle
type TTouchableStyle =
| TBackgroundColorStyle
| TBorderStyle
| TFlexStyle
| TMarginStyle
| TPaddingStyle
| TAvatarJacketStyle
| TBadgeStyle
| TButtonStyle
| THorizontalStyle
| TFormStyle
| TListStyle
| TScreenStyle
| TTagStyle;
Usage
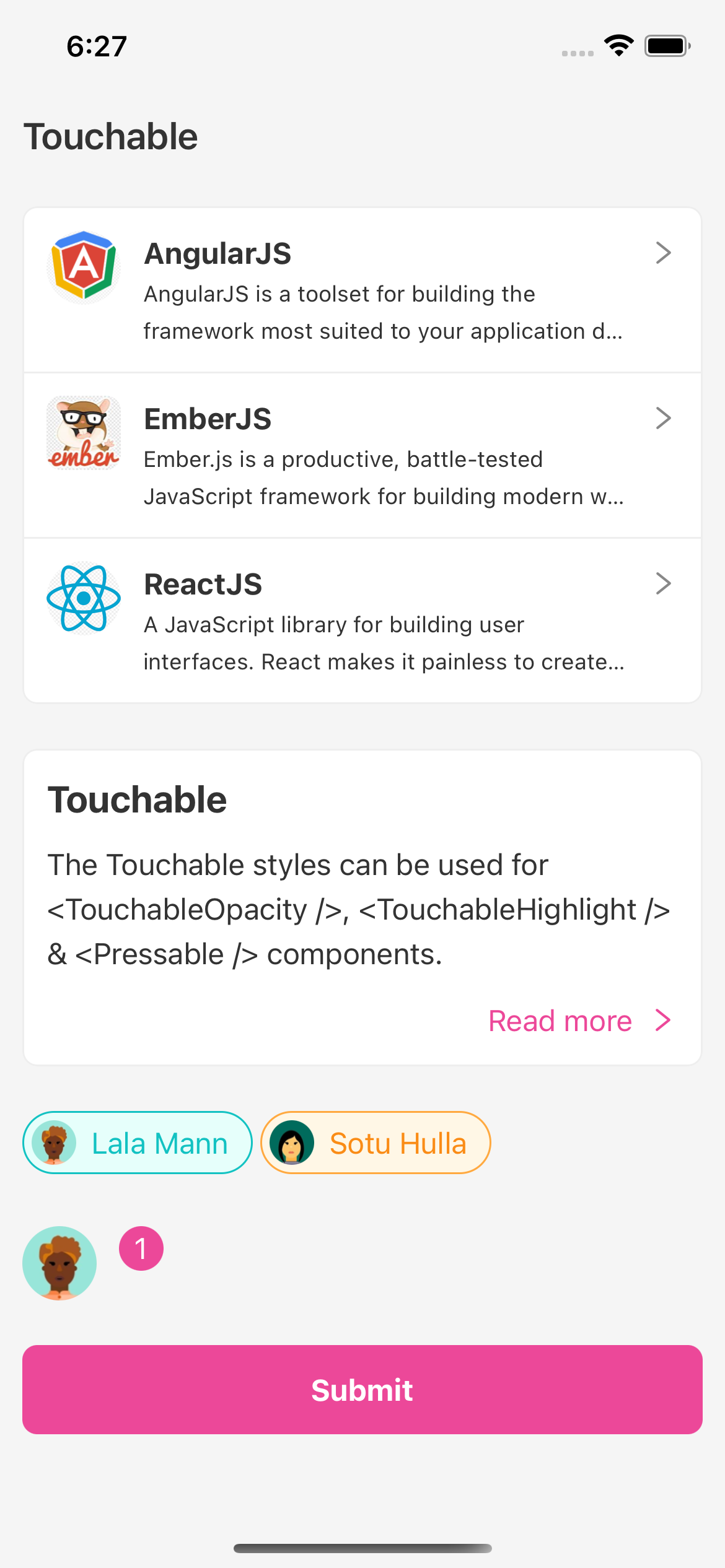
<Stylish.View styleNames={['List', 'BackgroundColor.White', 'Margin.Bottom.Large', 'Border', 'Border.Radius', 'Border.Color.Primary2']}>
<Stylish.TouchableHighlight styleNames={['List.Item', 'Border.Bottom', 'Border.Color.Primary1']}>
<Stylish.View styleNames={['List.Item.Left']}>
<Stylish.Image styleNames={['Avatar']} source={require('../images/angularjs-logo.png')} />
</Stylish.View>
<Stylish.View styleNames={['List.Item.Body']}>
<Stylish.Text styleNames={['Bold']}>
AngularJS
</Stylish.Text>
<Stylish.Text styleNames={['Small']} numberOfLines={2} ellipsizeMode="tail">
AngularJS is a toolset for building the framework most suited to your application development.
</Stylish.Text>
</Stylish.View>
<Stylish.View styleNames={['List.Item.Right']}>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Secondary']} />
</Stylish.View>
</Stylish.TouchableHighlight>
<Stylish.TouchableHighlight
styleNames={['List.Item', 'Border.Bottom', 'Border.Color.Primary1']}>
<Stylish.View styleNames={['List.Item.Left']}>
<Stylish.Image styleNames={['Avatar', 'Avatar.Square']} source={require('../images/emberjs-logo.jpeg')} />
</Stylish.View>
<Stylish.View styleNames={['List.Item.Body']}>
<Stylish.Text styleNames={['Bold']}>EmberJS</Stylish.Text>
<Stylish.Text styleNames={['Small']} numberOfLines={2} ellipsizeMode="tail">
Ember.js is a productive, battle-tested JavaScript framework for building modern web applications.
</Stylish.Text>
</Stylish.View>
<Stylish.View styleNames={['List.Item.Right']}>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Secondary']} />
</Stylish.View>
</Stylish.TouchableHighlight>
<Stylish.View styleNames={['List.Item']}>
<Stylish.TouchableHighlight styleNames={['List.Item.Left']}>
<Stylish.Image styleNames={['Avatar']} source={require('../images/reactjs-logo.png')} />
</Stylish.TouchableHighlight>
<Stylish.TouchableHighlight styleNames={['List.Item.Body']}>
<Stylish.Text styleNames={['Bold']}>ReactJS</Stylish.Text>
<Stylish.Text styleNames={['Small']} numberOfLines={2} ellipsizeMode="tail">
A JavaScript library for building user interfaces. React makes it painless to create interactive UIs.
</Stylish.Text>
</Stylish.TouchableHighlight>
<Stylish.TouchableHighlight styleNames={['List.Item.Right']}>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Secondary']} />
</Stylish.TouchableHighlight>
</Stylish.View>
</Stylish.View>
<Stylish.TouchableHighlight styleNames={['Border', 'Border.Radius', 'Border.Color.Primary2', 'BackgroundColor.White', 'Padding', 'Margin.Bottom.Large']}>
<Stylish.Text styleNames={['H4', 'Bold']}>TouchableHighlight</Stylish.Text>
<Stylish.Text>
The TouchableHighlight styles can be used for <TouchableHighlight />, <TouchableHighlightHighlight /> & <Pressable /> components.
</Stylish.Text>
<Stylish.View styleNames={['Flex.Row', 'Flex.JustifyContent.End', 'Flex.AlignItems.Center', 'Border.Radius', 'Margin.Top']}>
<Stylish.Text styleNames={['Color.Primary']}>Read more</Stylish.Text>
<Stylish.Icon.AntDesign name="right" styleNames={['Color.Primary', 'Margin.Left.Small']} />
</Stylish.View>
</Stylish.TouchableHighlight>
<Stylish.View styleNames={['Flex.Row', 'Margin.Bottom.Large']}>
<Stylish.TouchableHighlight
styleNames={['Tag', 'Tag.Small', 'Border', 'Border.Color.Cyan6', 'BackgroundColor.Cyan1']}>
<Stylish.Image source={require('../images/face-icon-2.png')} styleNames={['Avatar', 'Avatar.Small']} />
<Stylish.Text styleNames={['Color.Cyan6', 'Tag.Text']}>
Lala Mann
</Stylish.Text>
</Stylish.TouchableHighlight>
<Stylish.TouchableHighlight
styleNames={['Tag', 'Tag.Small', 'Border', 'Border.Color.Orange5', 'BackgroundColor.Orange1']}>
<Stylish.Image source={require('../images/face-icon-3.png')} styleNames={['Avatar', 'Avatar.Small']} />
<Stylish.Text styleNames={['Color.Orange6', 'Tag.Text']}>
Sotu Hulla
</Stylish.Text>
</Stylish.TouchableHighlight>
</Stylish.View>
<Stylish.View styleNames={['Flex.Row', 'Margin.Bottom.Large']}>
<Stylish.TouchableHighlight styleNames={['Avatar.Jacket', 'Margin.Right']}>
<Stylish.Image source={require('../images/face-icon-2.png')} styleNames={['Avatar']} />
</Stylish.TouchableHighlight>
<Stylish.TouchableHighlight styleNames={['Badge', 'BackgroundColor.Primary', 'Margin.Right']}>
<Stylish.Text styleNames={['Color.White']}>1</Stylish.Text>
</Stylish.TouchableHighlight>
</Stylish.View>
<Stylish.TouchableHighlight styleNames={['Button', 'BackgroundColor.Primary', 'Margin.Bottom.Large']}>
<Stylish.Text styleNames={['Color.White', 'Bold']}>
Submit
</Stylish.Text>
</Stylish.TouchableHighlight>