TextInput
Type definition
Ref: TBackgroundColorStyle, TBorderStyle, TFontColorStyle, TMarginStyle, TPaddingStyle
type TTextInputStyle =
| TBackgroundColorStyle
| TFontColorStyle
| TMarginStyle
| TPaddingStyle
| TBorderStyle
| 'Align.Center'
| 'Align.Right'
| 'Bold'
| 'Bold.Semi'
| 'Small'
| 'Large';
Usage
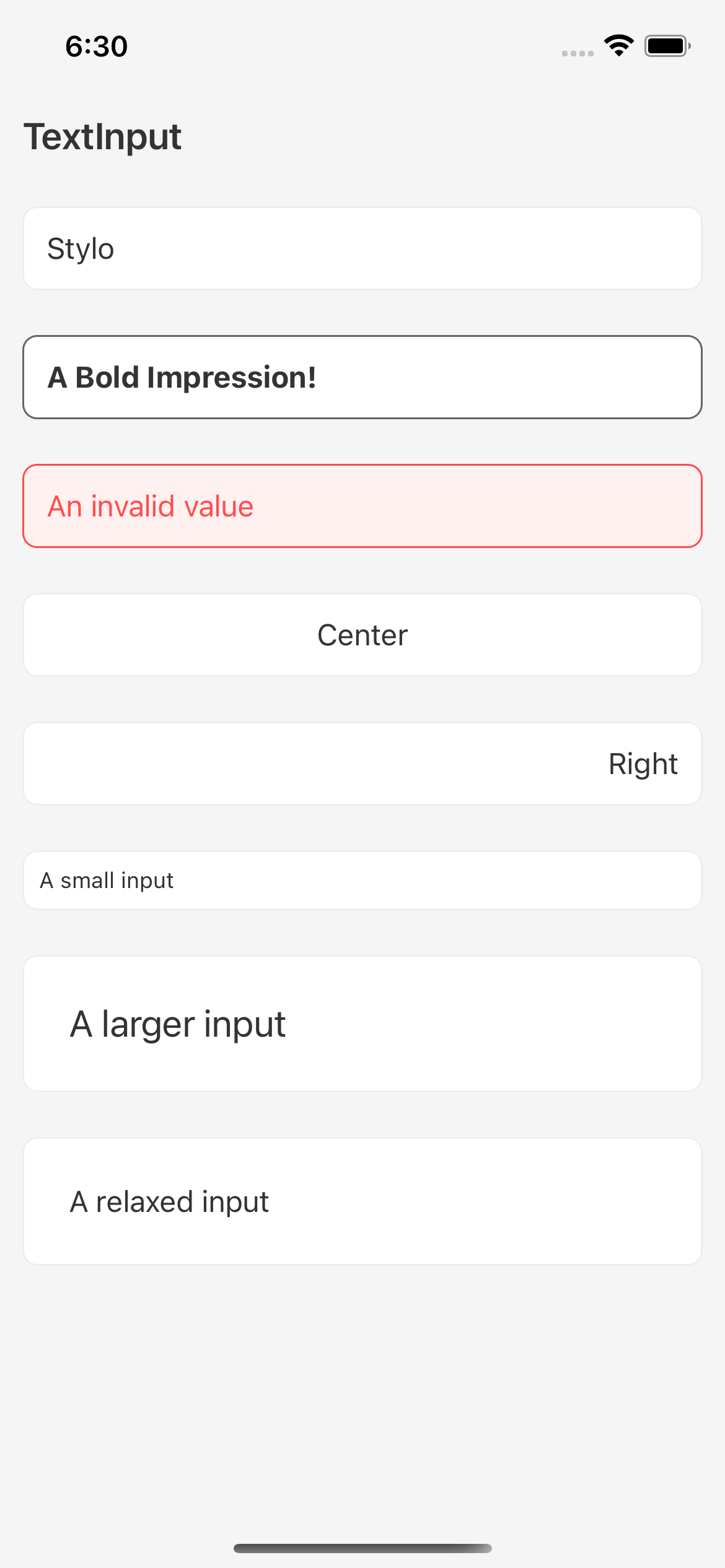
<Stylish.TextInput
styleNames={['Border', 'BackgroundColor.White', 'Margin.Bottom.Large']}
value="Stylo" />
<Stylish.TextInput
styleNames={['Border', 'Border.Color.Grey7', 'BackgroundColor.White', 'Bold', 'Margin.Bottom.Large']}
value="A Bold Impression!" />
<Stylish.TextInput
styleNames={['Border', 'Border.Color.Danger', 'Color.Danger', 'BackgroundColor.Danger1', 'Margin.Bottom.Large']}
value="An invalid value" />
<Stylish.TextInput
styleNames={['Align.Center', 'Border', 'BackgroundColor.White', 'Margin.Bottom.Large']}
value="Center" />
<Stylish.TextInput
styleNames={['Align.Right', 'Border', 'BackgroundColor.White', 'Margin.Bottom.Large']}
value="Right" />
<Stylish.TextInput
styleNames={['Border', 'BackgroundColor.White', 'Small', 'Margin.Bottom.Large']}
value="A small input" />
<Stylish.TextInput
styleNames={['Border', 'BackgroundColor.White', 'Large', 'Margin.Bottom.Large']}
value="A larger input" />
<Stylish.TextInput
styleNames={['Border', 'BackgroundColor.White', 'Padding.Large', 'Margin.Bottom.Large']}
value="A relaxed input" />